Keren judulna mah,, haha.. tau isinya.. :P
Sebelum ngobrak-abrik kandang ayam, ada baiknya kalo kita tau dulu ada apa aja sih di dalem kandang ayam itu? (siapa tau ada ular kobranya, pas di obrak-abrik taunya nyembur, kan repot)
Sebenernya sih gw juga gak tau banyak soal Blogger Template, kita bareng-bareng aja kalo elo mao biar kalo kesasar, kita nyasar bareng XD (lumayan kan buat cadangan bahan makanan)
Kita mulai dari bagian yang
menonjol-menonjolaja dulu ya, biar gak suntuk, sambil
meremas-remasolahraga jari dikit. yang di remas-remas keyboard kan? .. iya,, emang apa?
- Blog Posts widget
 Kita masuk ke halaman
Kita masuk ke halamanEdit Template HTML,
Check di
Expand Widget Templates,
Ctrl+F cari tag ini..
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>Gak pasti sama persis sih, tergantung model Template elo apa kan? se'enggaknya mirip lah..
Tekan Enter yang banyak biar keliatan terpisah dari code-code yang lain (biar enak aja ngeliatnya)
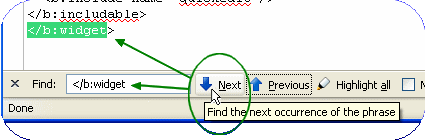
Ctrl+F lagi, cari lagi tag ini..
</b:widget>pastiin kalo tag itu ada di bagian bawah/turunan dari tag
<b:widget .. yang tadi pertama kita cari.. Tekan Enter lagi yang banyak lagi biar keliatan terpisah dari code-code yang lain.
Tekan Enter lagi yang banyak lagi biar keliatan terpisah dari code-code yang lain.
Block mulai dari tag
<b:widget .. sampe tag </b:widget> yang barusan, terus Copas ke Notepadatau Notepad++ juga boleh. (biar enak aja ngeliatnya)
Kalo pake Notepad jangan lupa 

hilangin tanda centang di menu Word Wrap nya.. (biar enak aja ngeliatnya) :P
 Pisah-pisahin semua tag b:includable nya (biar enak aja ngeliatnya) XD
Pisah-pisahin semua tag b:includable nya (biar enak aja ngeliatnya) XD
Dari situ udah mulai keliatan tuh
oooh.. jadi itu bagian .. ? ..
ada Bagian apa ajadi dalem
Widget type='blog', bisa keliatan kan dari
idnya juga, kaya misal..
<b:includable id='comment-form' var='post'>oooh.. jadi itu bagian .. ? ..
Jangan lupa di SAVE dulutakutnya mati lampu :P
Elo lanjutin aja dulu sendirientar gw nyontek :P
Udah sore, besok lanjut lagi dah.. okeh?