Assalamualaikum Wr.Wb
Jumpa lagi teman sama admin Blog ini, yang jarang update. Siapa lagi kalau Bukan
awan gunawan pratama
Oke, kita langsung menuju bahasan topik kita pada kesempatan kali ini,
yaitu
Cara Mudah Membuat Bot Fb. seperti yang sudah dijelaskan oleh saudara
awan gunawan pratama pada postingan diblognya,
disini bot fb berfungsi bukan untuk supaya status fb kita banyak yang
menyukai, tetapi bot fb ini bertujuan untuk melike dan komentar secara
Otomatis tanpa perlu kita harus stanby di facebook terus.
Oke, pastinya udah pada tahu semuanya kan, Langsung saja kita menuju ke cara-caranya berikut ini:
yang paling pertama kita harus punya hosting yang mendukung
PHP dan
Con Jobs. tentunya yang gratis juga.
disini saya memakai hosting gratisnya dari Nazuka.Net, silahkan daftar DISINI setelah daftar selesai dan akun terkonfirmasi, lanjut ketahap berikutnya,
yaitu Download script Bot Fb nya DISINI Rename Auto.zip jadi Auto.php kemudian upload script auto.php tadi ke hosting yang dibuat tadi,
menggunakan email dan passworld yang didaftarkan. login di url ini http://galaxy--awan.blogspot.com/ .
lanjut ke langkah selanjutnya Jika kamu menggunakan PC maka klik
DISINI
Sedangkan jika menggunakan HP klik nya
DISINI
Setelah di klik, anda akan di mintaizin, klik "Pasang" lalu "Izinkan"
Lalu anda akan di bawa ke beranda facebook anda, lihat pada addressbar
dan ambil
accesstoken yang saya beri tnda warna merah pada contoh di bawah ini!
#access_token=
AAAETwbyOc4EBAOMJ91I
gn6sFBc4fElmItMZCBy6aXNMOUKZCFR
1dTT0yZCGLsa7jO5P46QWQZDZD &expires_in=514 0216
Salin dan simpan access token tadi baik- baik Jika sudah, Download script bot auto like auto comment tadi
Dan edit hanya pada bagian yangsaya beri tnda "warna merah" contoh di bawah ini :
#config# $bot['like'] = true;// false untuk non aktifkan autolike
$bot['ck_k'] = true;// false untuk non aktifkan fungsi jika status mengandung kata maka di comendengan kata
$bot['ck_u'] = true ; // true jika pengkondisian di non aktifkan akan
beralih ke koment umum jika kondisi aktif komen umum juga aktif (tidak
akan dobel komen jika keduanya aktif)
$bot['time'] = true ; // false untukmenonaktifkan fungsi waktu di komentar
$bot['aces'] =
AAAA**************"; // ganti dengan access token yang kamu dapat tadi
Keterangan :
Merah = Wajib diganti!
Nb : Pengguna hp gunakan aplikasi yang punya text editor seperti Moby
Explorer untuk mengedit auto.php ,Anda juga bisa mengganti ataupun
menambah komentar yang nanti nya akan digunakan untuk auto comment,
contoh :
Komentar Umum
$cmn_umum = array(" Bos Ane lagi offlen jadi bot ditugaskan untuk koment di statusmu ", );
Komentar Kondisi
$comment =
array(
array(
array(" sepi ",
" pada kemana ",
" pada kmn ", ),
array(" Nih Udah aQ ramein . hhe ", " Meski sepi JEMPOL Ane masih setia di status .hhe ", ) ), );
Keterangan : < name> untuk menyebut nama orang yang membuat status.
Jika sudah di edit dan di simpan, upload auto.php ke hostingan anda!
bisa secara langsung bisa juga melalui ftp client (pihak ketiga) Kalo
saya lebih memilih melalui pihak ketiga karena lebih cepat, maka anda
harus mengunjungi
http://realwap.net/ftp Isi semua form sesuai informasi akun anda
contoh : Ftp server: ftp.botfb.16mb.com
Ftp username: u225629xx
Ftp password: sandixxxx_ Lalu klik tombol Login. Pilih "public_html"
Setelah itu pilih "upload" Pilih salah satu baris, kemudian cari file
auto.php pada handhpone anda dan klik Jika sudah turun ke bawah dan klik
tombol Upload Setelah file berhasil di upload,
sekarang anda tinggal menyetting Cron Job nya Login ke cpanel anda di
http:// cpanel.nazuka.net/ Masukan e-mail dan kata sandi, lalu klik
tombol Login
Pilih "Kontrol Panel", lalu klik tombol "Switch" Pilih "Cron Job" Pada
kolom pertama isi dengan letak penyimpanan file auto.php, jika mengikuti
contoh di atas maka cukup kita isi seperti ini : public_html/ auto.php,
Contohnya lihat gambar dibawah ini

Setelah itu anda tinggal memilih kapan auto.php akan di eksekusi,
kalo saya menyettingnya setiap 15 menit sekali! Maka kita pilih pada
kolom ke-2 seperti ini Setiap 10 Menit (*/10) lihat pada gambar diatas,
Jika sudah klik tombol Buat. Selesai sudah, anda tinggal menunggu bot
bekerja, dan lihat beranda anda, semua status teman sudah anda like, dan
lihat juga profil anda, anda sudah mengomentari status teman tanpa anda
harus menulis.
Penting Sebelum mengikuti langkah-langkah ini, pastikan anda sudah
login di akun facebook anda! Sangat saya sarankan untuk tidakmengaktifk
an komentar umum (ubahlah menjadi false)
semoga berhasil. wassalam
salam:
AWAN GUNAWANPRATAMA







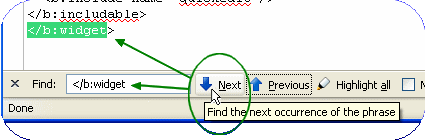
 Pisah-pisahin semua tag b:includable nya (biar enak aja ngeliatnya) XD
Pisah-pisahin semua tag b:includable nya (biar enak aja ngeliatnya) XD .gif)
awan(_).gif)
awan+%E2%80%BE%C6%AA(%27%CC%81%E2%8C%A3%27%CC%80+).gif)



































